【PS教程】教你如何用辅助线插件Better Grids,快速创建标准网格系统
2021-04-06
1795
0
今天分享的PS参考线插件- Better Grids,强大到让人惊讶, 不仅可以设置单个参考线权重或完美的宽高比,并且可以一键生成为网格或者形状,简直不能太方便了。
快跟小编一起来看看叭:

使用方法:
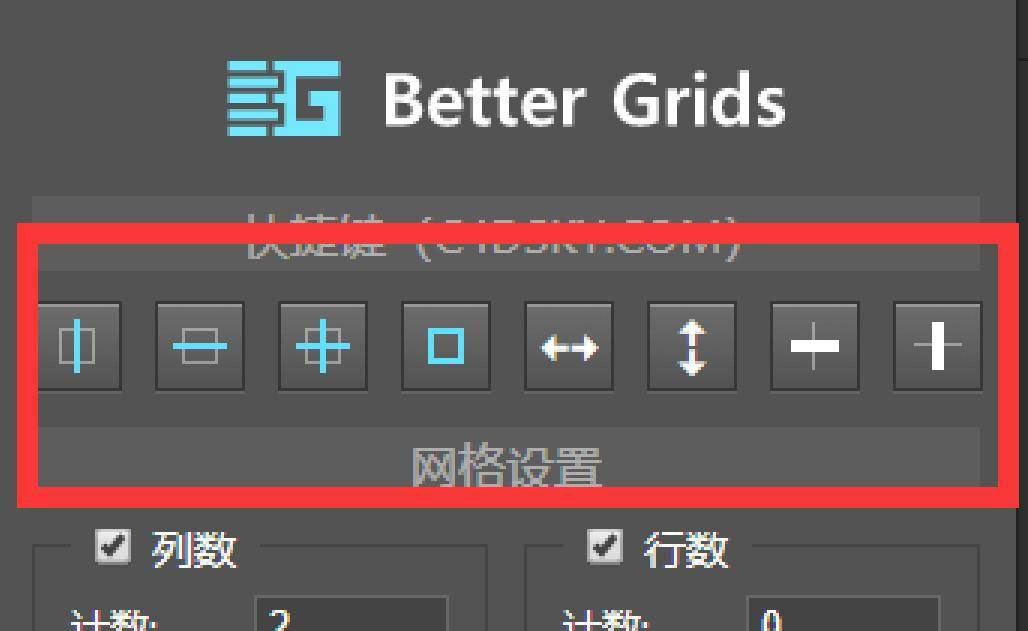
8种快捷方式


快捷设置居中参考线

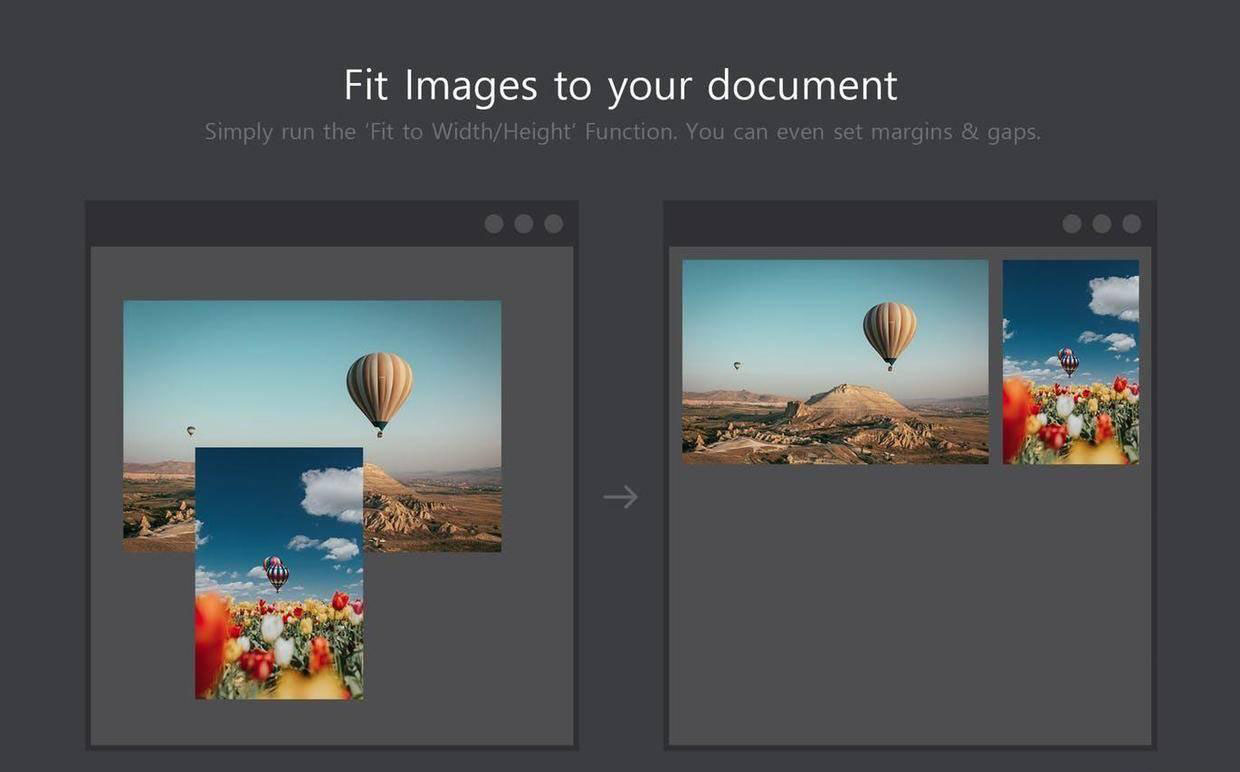
左边为原图大小比例效果,右边为匹配高度后的效果
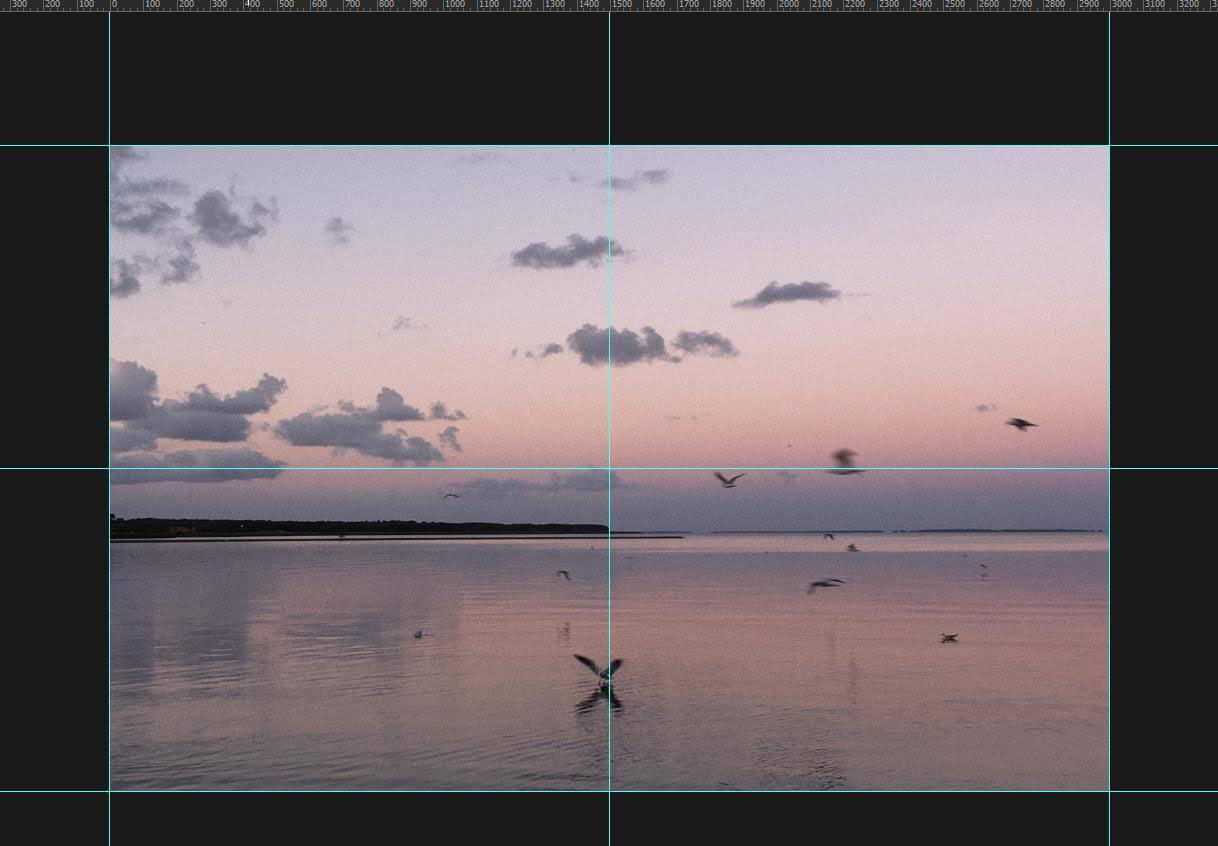
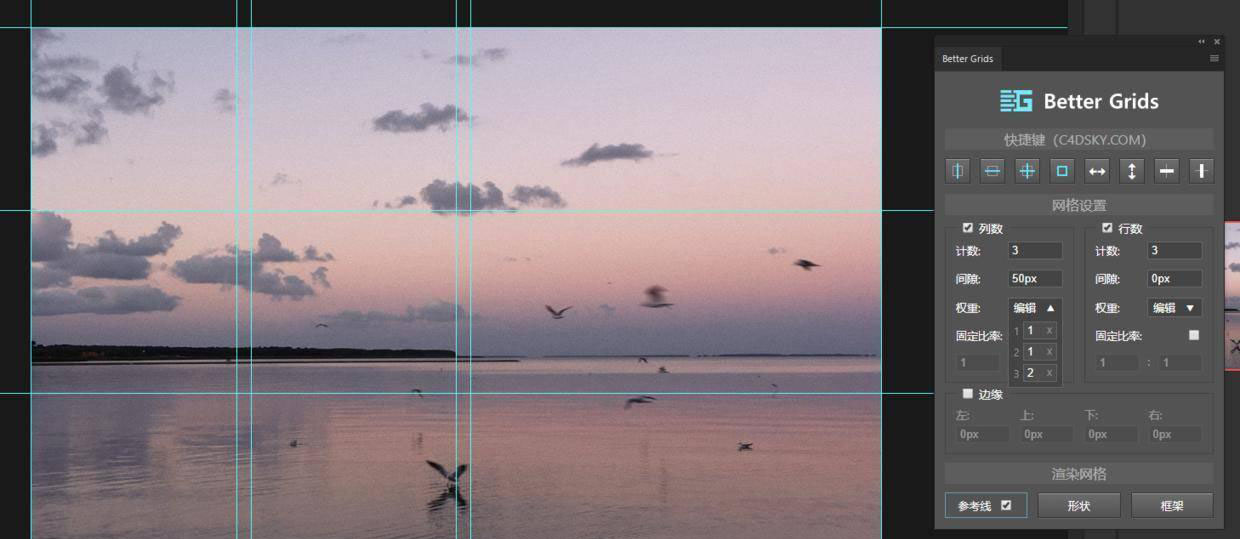
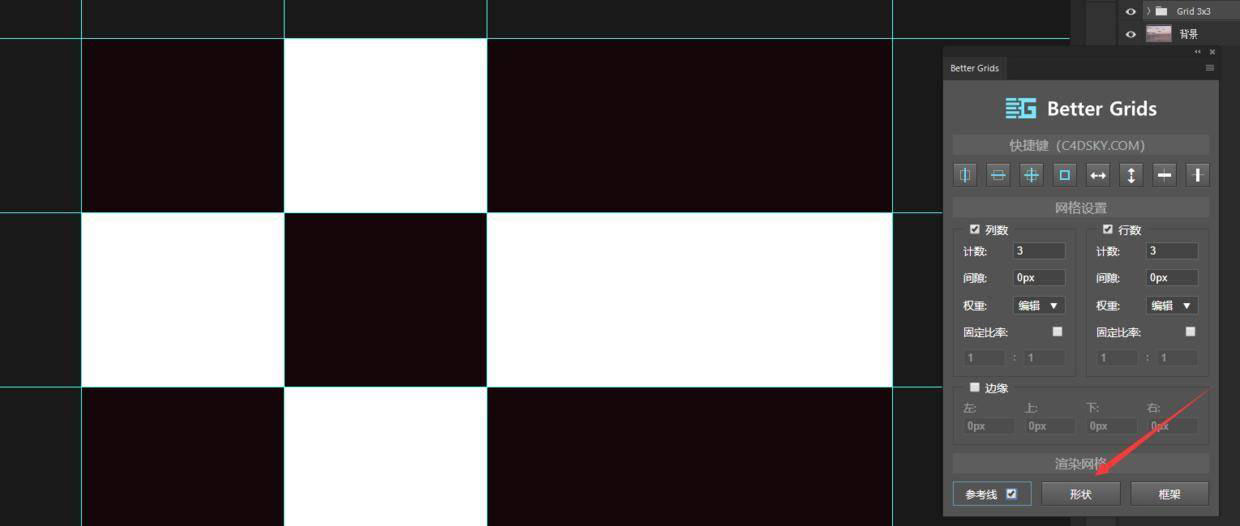
自定义参考线效果
可以自定义参考线行和列的数量,以及间距和比例,(间距单位支持px,in,pt,pc,%,mm,cm)。


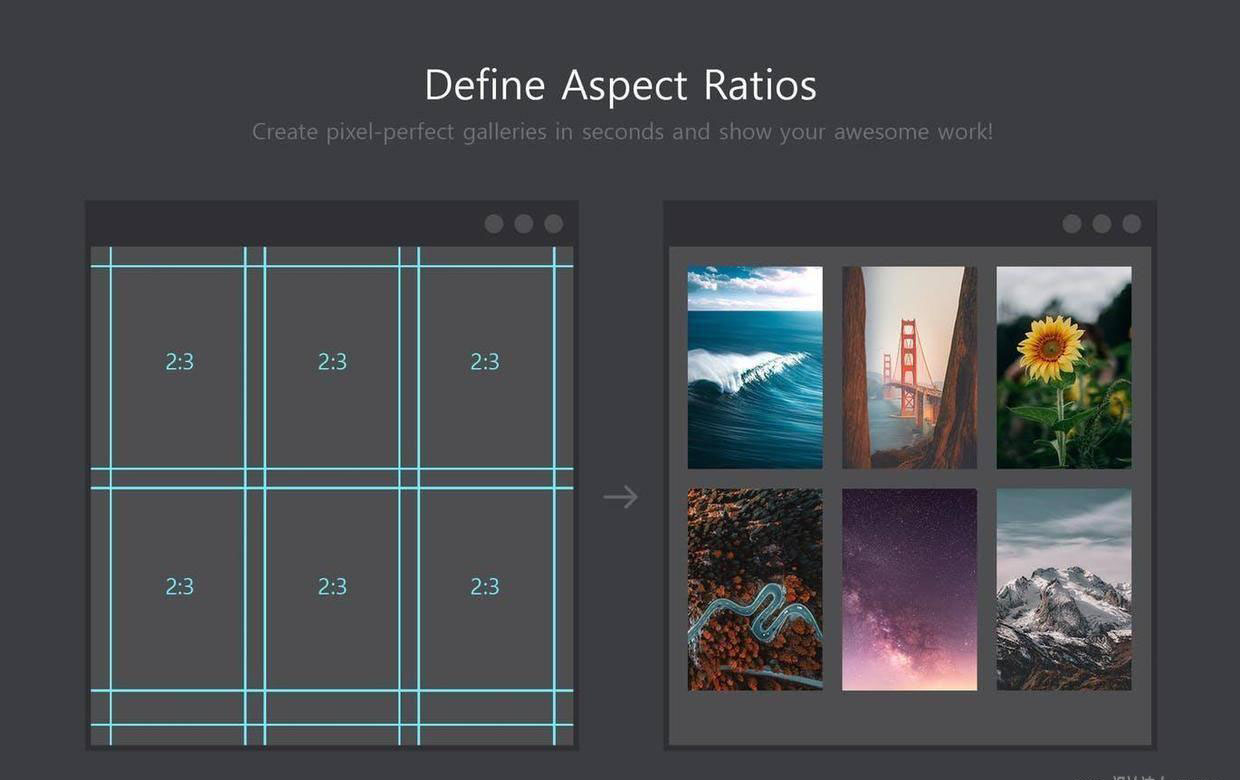
按照比例划分参考线




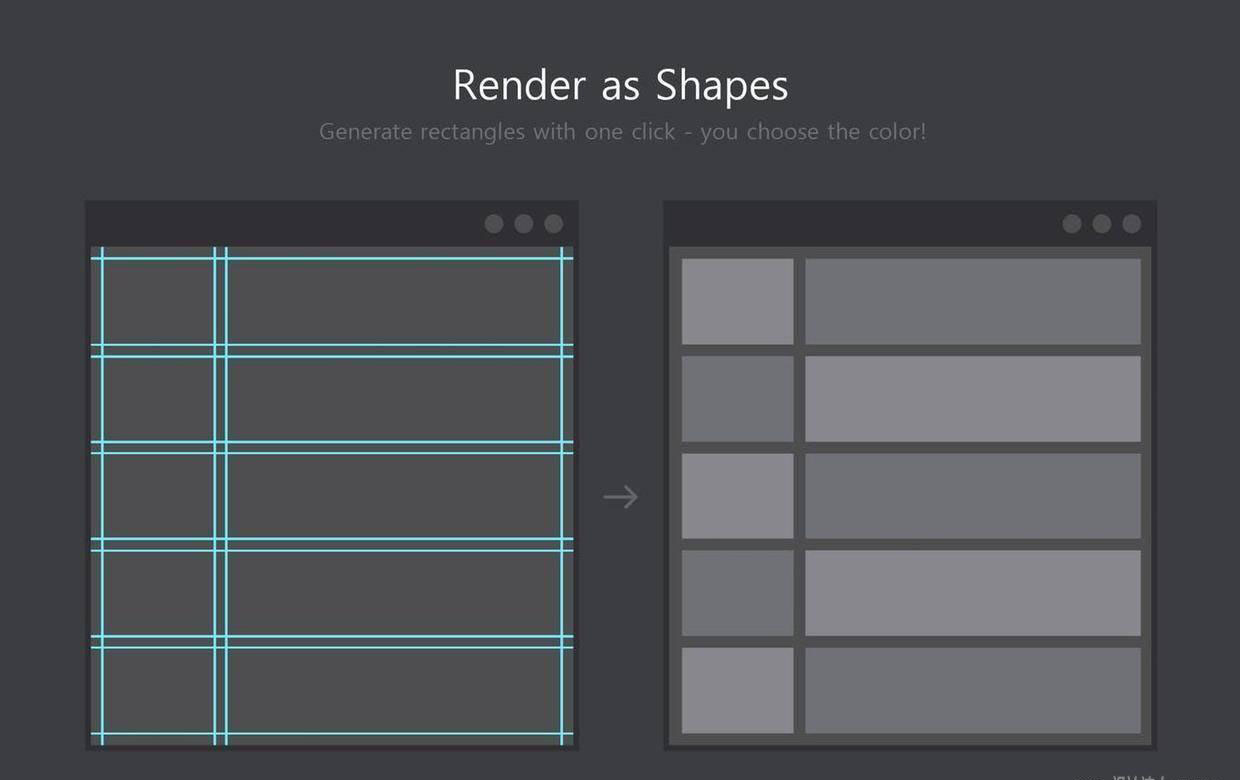
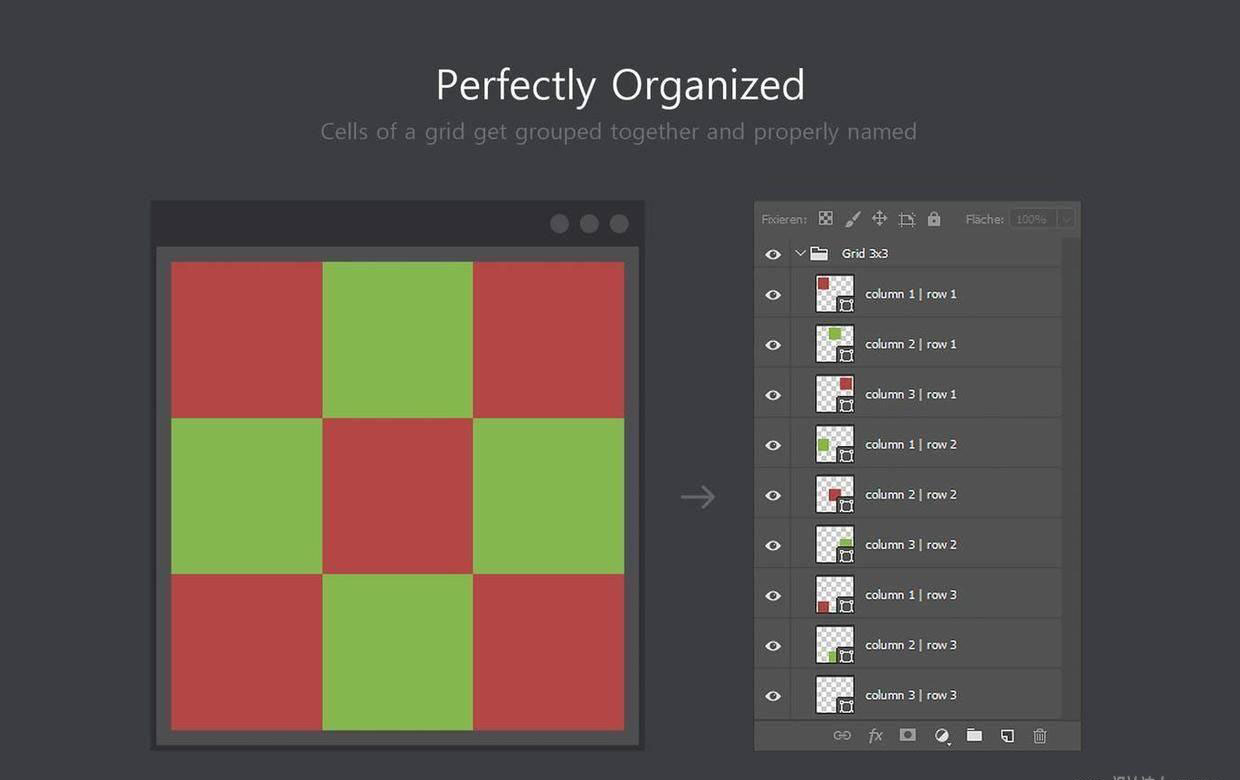
生成形状和网格
形状根据前景和背景色,交替填充。网格为灰色框架。



插件特点:
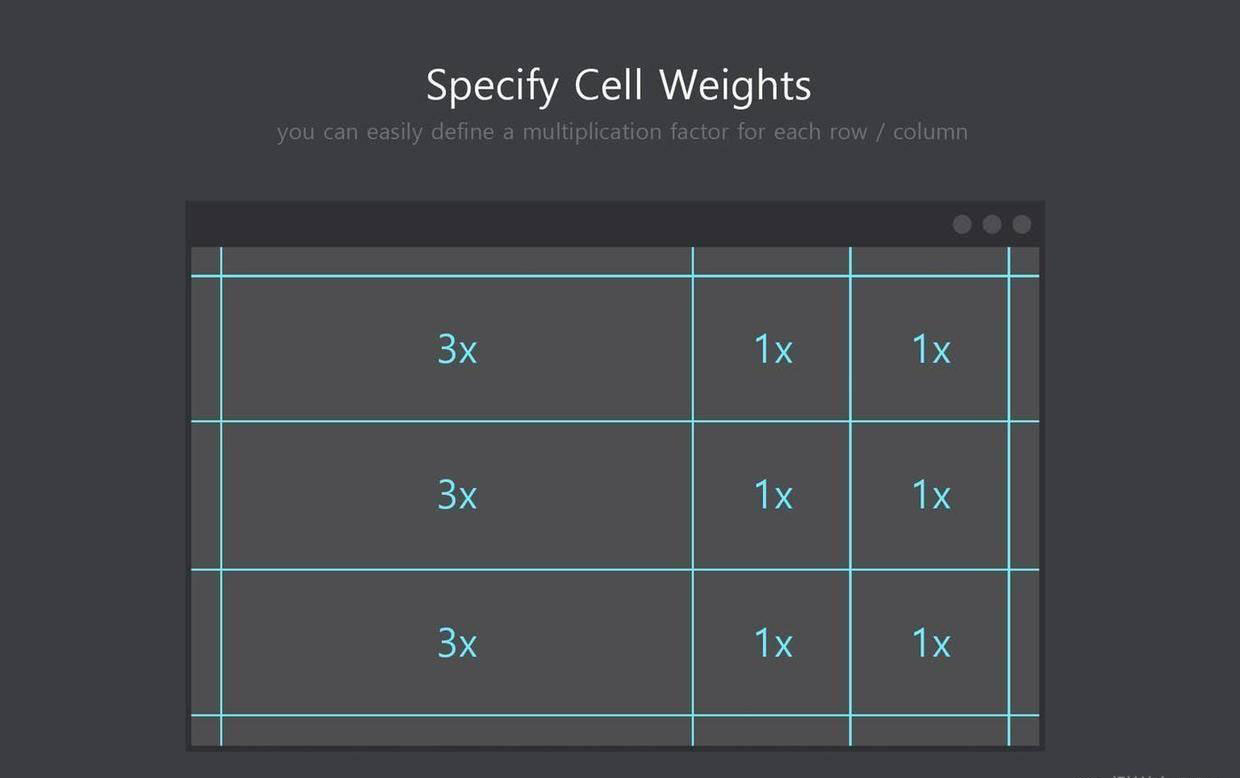
- 指定列/间隙的数量,间隙,重量,纵横比和边距
- 3种渲染模式(参考线,形状,网格框架),形状和网格渲染结果会生成新的组,不影响原图层
- 更改值时实时更新(参考线)
- 形状渲染模式交替显示背景和前景色 – 根据您的需要进行更改
- 直观的界面,与其他的Photoshop完美融合
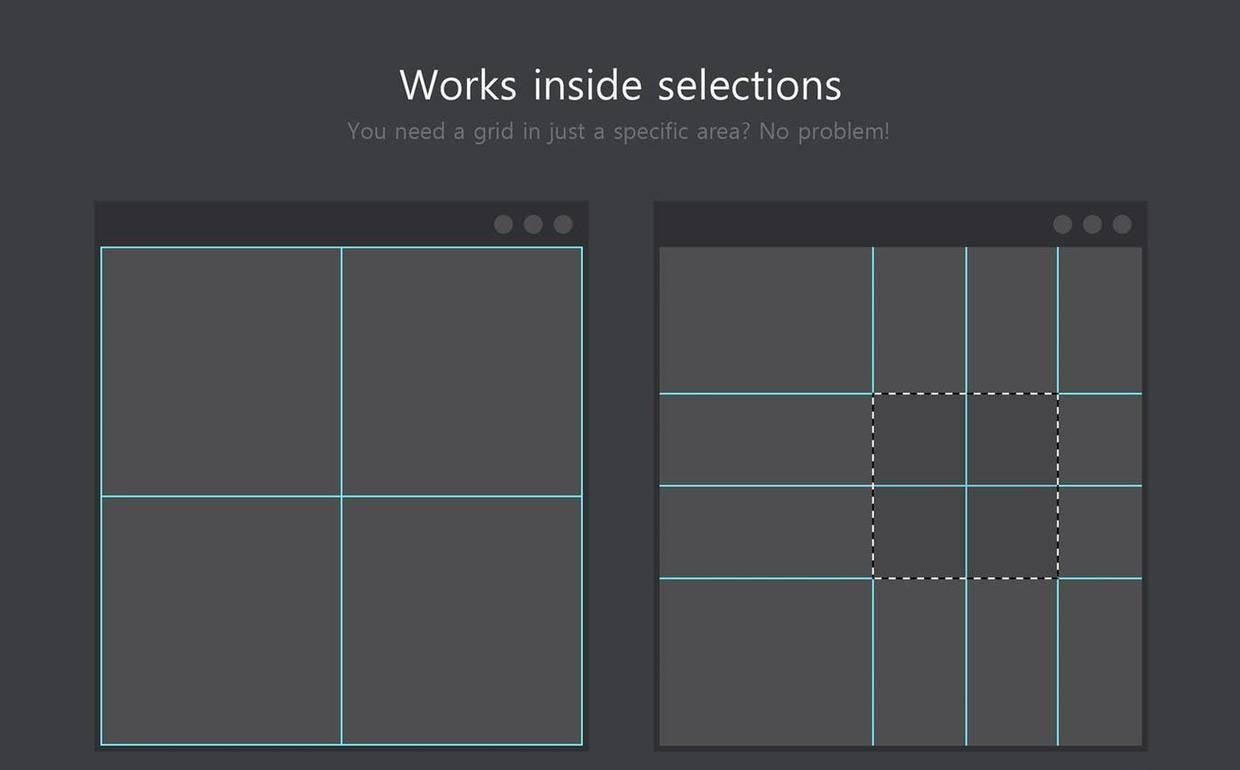
- 8种快捷方式/功能以放置/居中指南或选定的图层
- 实时表格验证
- 适用于任何文档大小,RulerUnit或PPI分辨率
- 支持单位值输入(从px,in,pt,pc,%,mm,cm中选择)
- 拖动输入标签以增加/减少值
- 数据可重置
- 控制整体参考位置的纵横比(例如1:1,4:3,16:9,……)
- 每个步骤可快速撤消(每个操作单个历史记录条目)
- 渲染时可轻松读取图层边界
- 适用于Adobe Photoshop CC
安装方法:
Windows安装:运行安装文件中的”win版”即可;
Mac版:运行安装文件中的”Mac版”即可。
安装好后在运行PS在“窗口-扩展功能”找到Better Grids,点击即可使用。
转载声明:本文来源于网络,不作任何商业用途
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

【UI设计】跟苹果学如何「勾搭」用户:除了活儿要好,你还需要有个性!...
15954人 阅读
2016-05-09

学UI设计都可以做哪些工作?
3067人 阅读
2021-03-31

开发文字错位,UI设计师需要知道的解决办法...
2744人 阅读
2021-04-19

基本形的群化是什么?
2662人 阅读
2021-03-31

什么是UE交互设计师?
2450人 阅读
2021-03-31

ue交互设计师要掌握什么技能吗?
2426人 阅读
2021-03-31

【AI排版技巧】在AI软件中如何调整字距效果...
2365人 阅读
2021-04-16

合肥UI设计师工资大概多少?
2196人 阅读
2021-03-31

30岁没有学历学ui设计能找到工作吗?
2186人 阅读
2021-03-30

怎样制作3D立体UI界面动画
2132人 阅读
2021-03-30







