【UI设计】教你提升UI界面质感的小技巧
2021-04-12
1607
0
在工作中大家有没有听到过这样的声音:“你这个设计挺好的,但是呢......不够高级……”,是不是当场炸裂?想死的心都有了!

下面我会给大家分享几个小技巧来提升高级感~
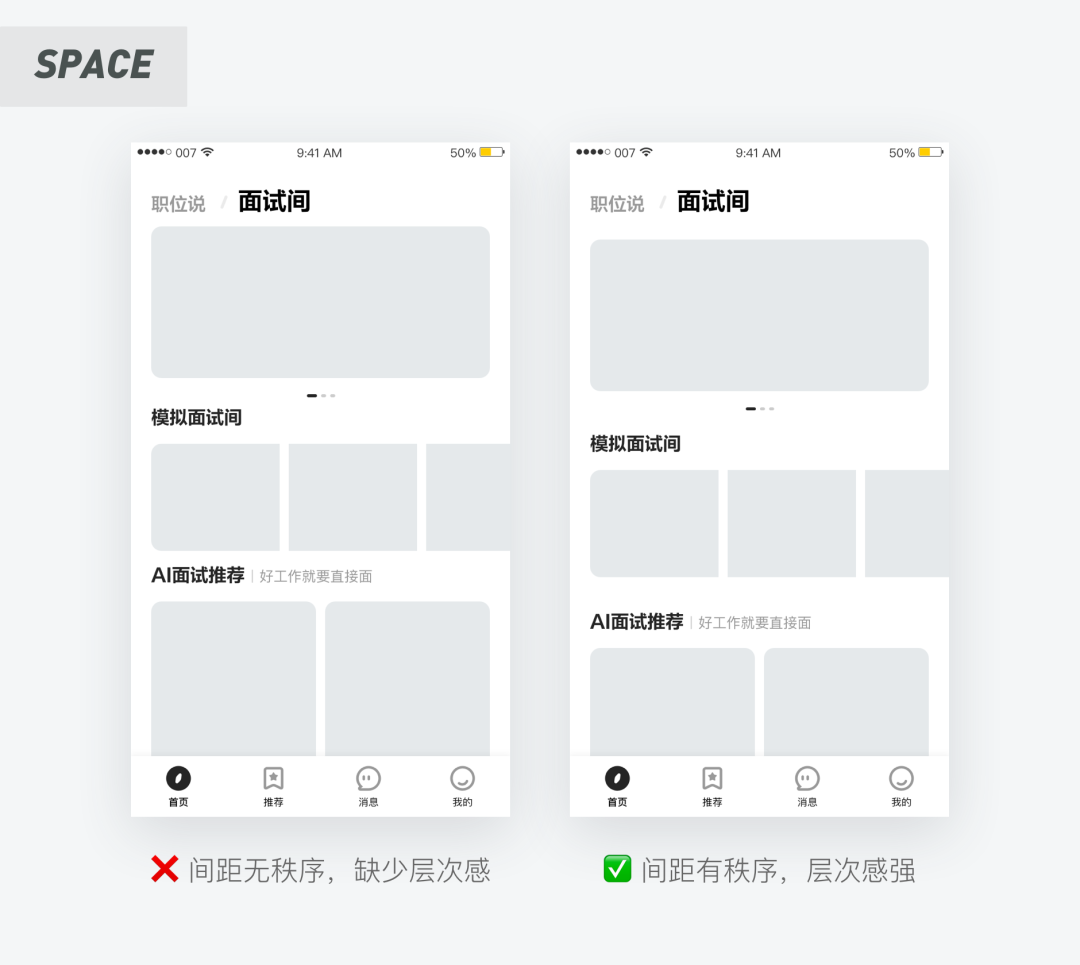
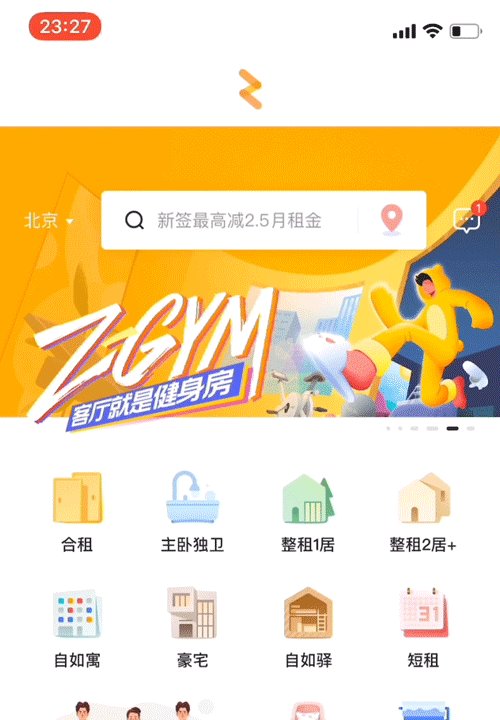
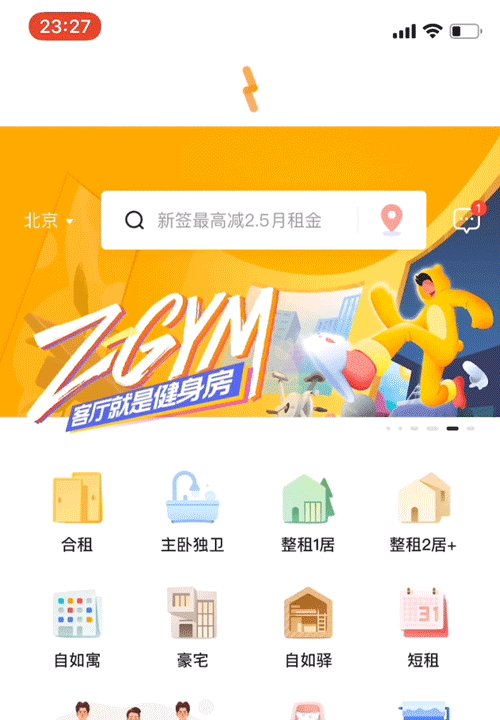
1.强化结构层次
在设计领域,相较于平淡无奇毫无重点的界面设计,具有良好视觉层次结构的设计更受用户青睐。视觉呈现上要突出 信息 / 模块 之间的逻辑关系,我们所听到的:”有点单调“类似的声音其实都是层次弱的体现。

对于设计师而言,可以通过技术手段对于页面中的信息/模块进行优化调整,使画面变得饱满,分为以下几个维度:
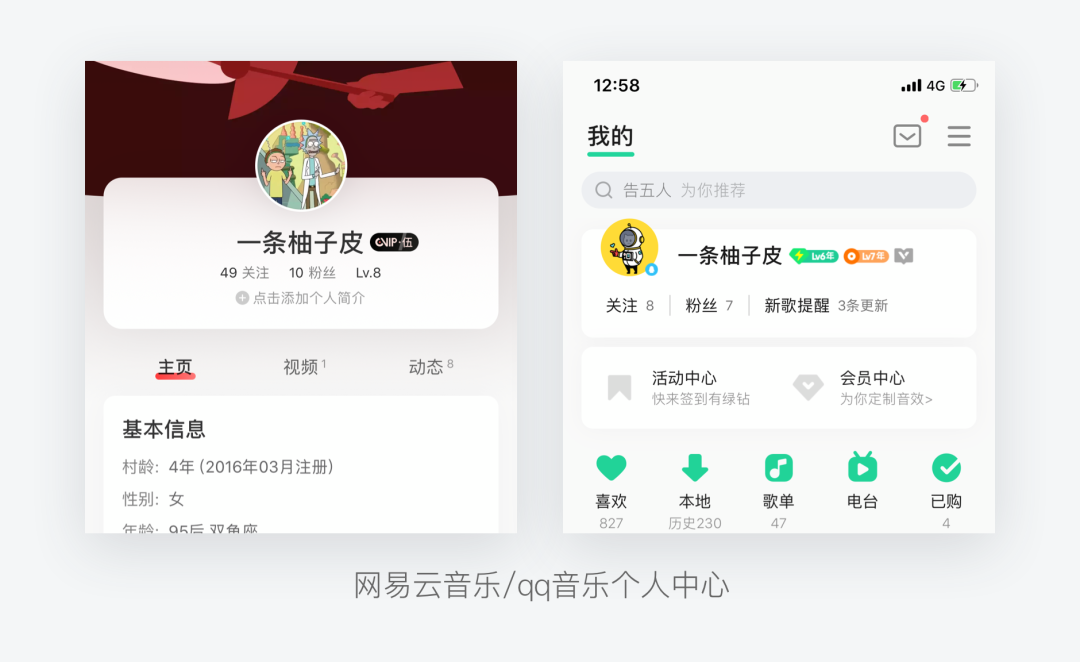
a. 文字层级区分(大小、字重、颜色)
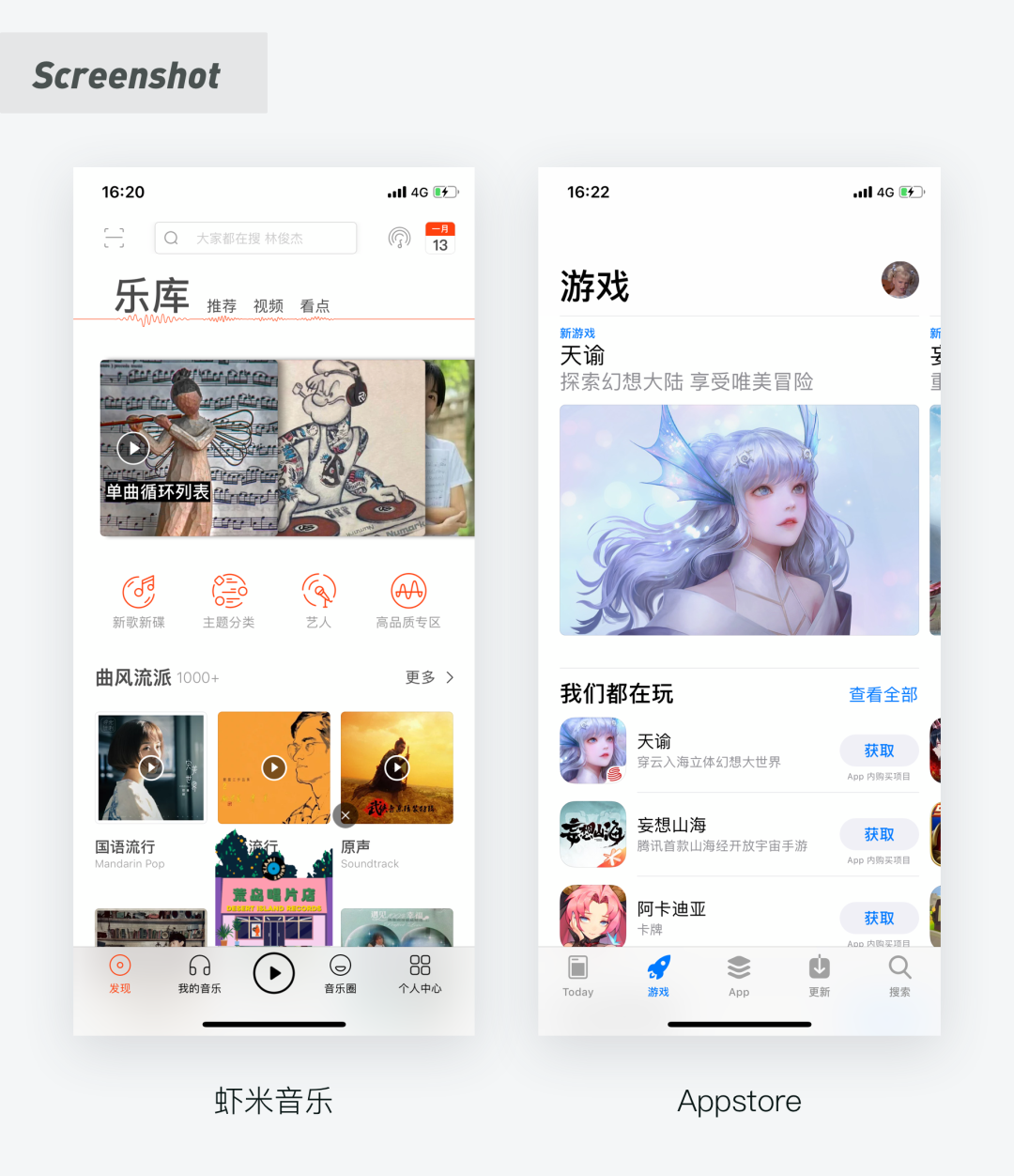
在一倍图下大字重标题的字号可以提升至32pt,这种强烈而低频率的对比更具有层次感。举个🌰,虾米音乐和Appstore的大字重标题让页面对比更加强烈,更具有引导性:

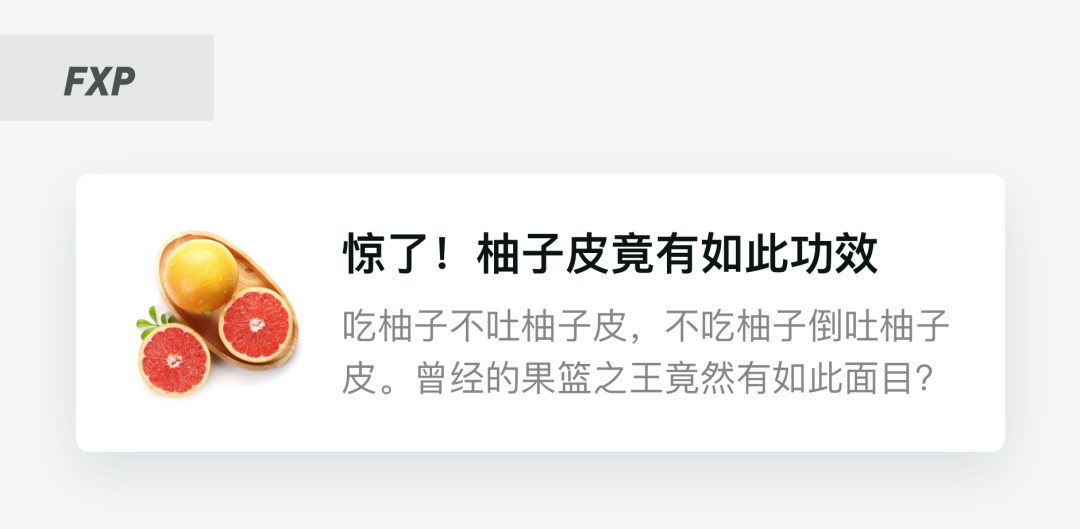
如果当前页面的文字层级过多,通过字号大小不足以清晰的区分层级时,可以采用颜色深浅或者文本加粗的方法,举个例子:

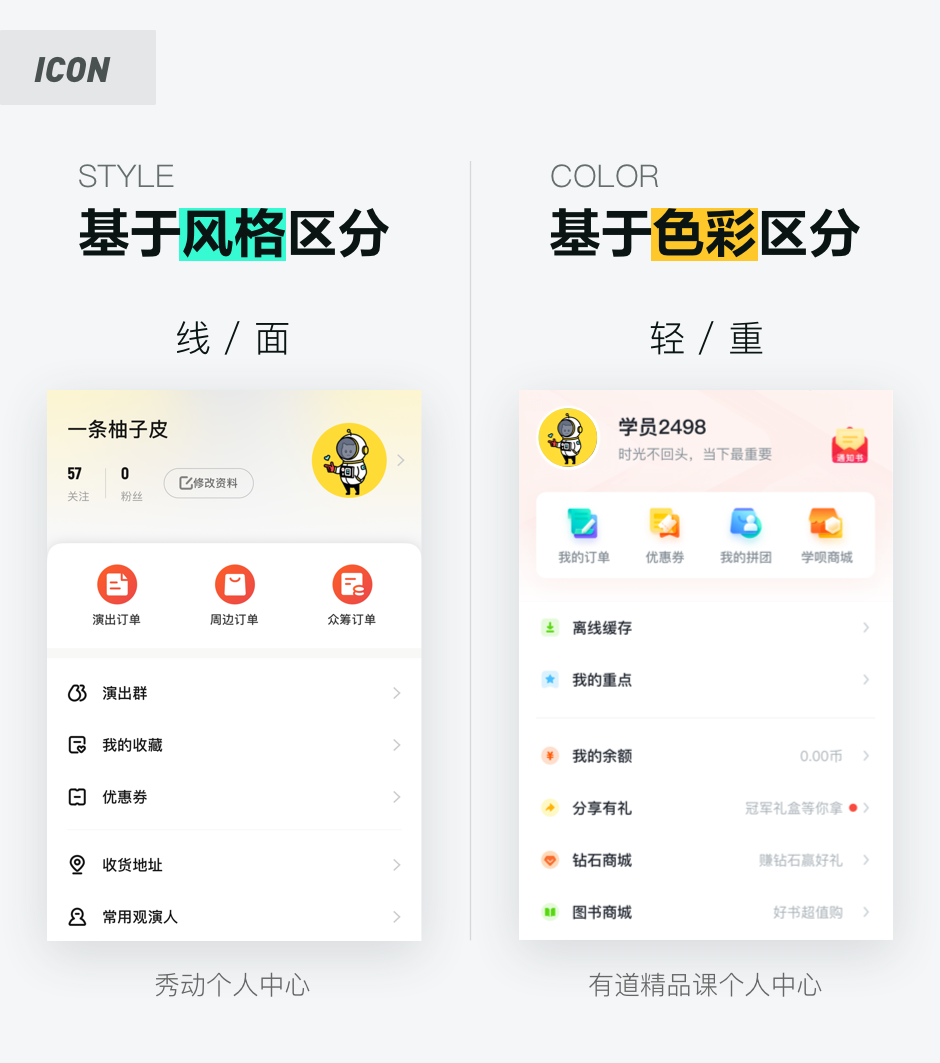
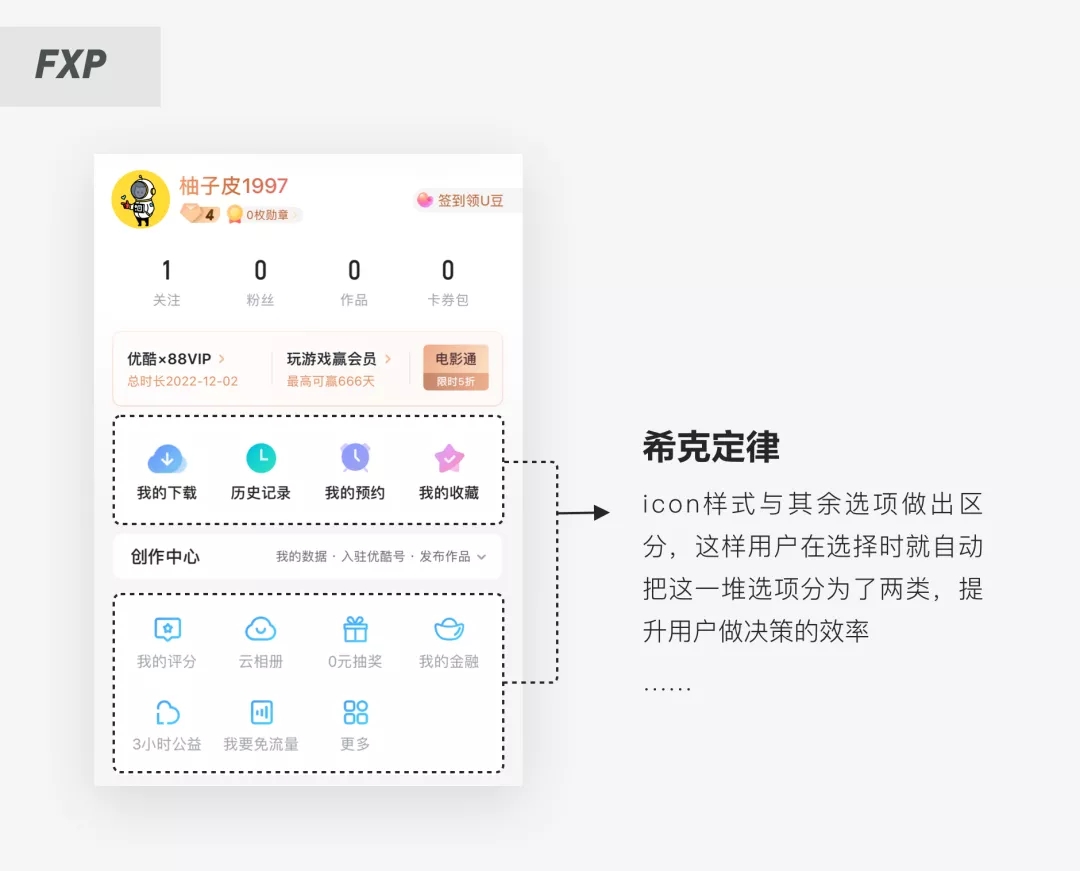
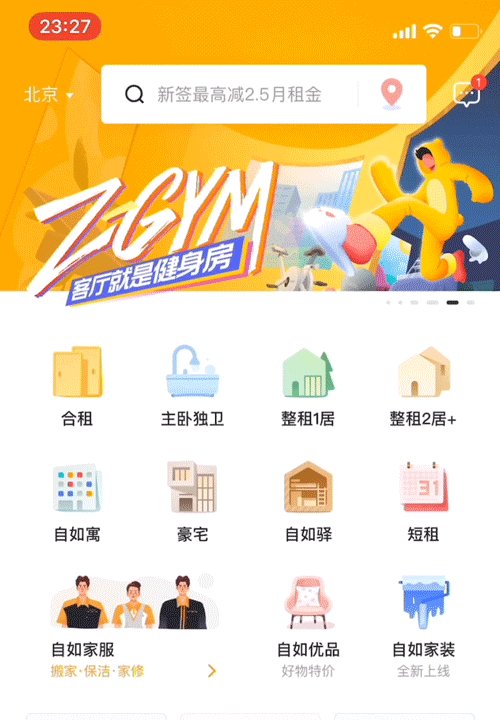
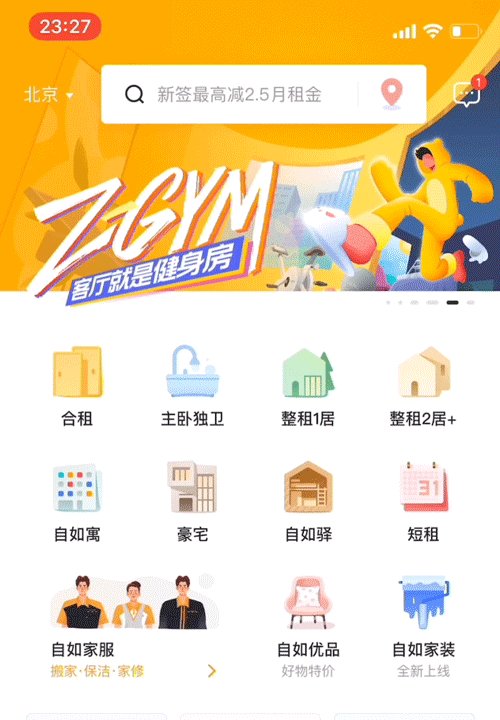
b. 图标轻重区分
如果在次要功能上使用了较为复杂的图标,而重要业务入口反而较为简单的话也会让页面的层次感出现问题。图标层级分为两种「基于风格区分」、「基于色彩区分」:













免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

专访|王氏教育集团康海威老师:国民手游《王者荣耀》曹操高低模打造者...
8138人 阅读
2017-05-03

《听雪楼》获20亿播放量的背后,少不了我们有才有颜师姐的鼎力相助!...
5685人 阅读
2019-06-20

韩国画师“pilyeon”的这组线稿,都把我看哭了!...
2807人 阅读
2021-04-16

2021年度作品总结 | 一起见证属于我们的成长吧~...
2469人 阅读
2022-01-20

男孩现在学什么技术好找工作?
2250人 阅读
2021-03-29

男孩喜欢画画学什么专业好?
2235人 阅读
2021-03-29

失业的时候可以学什么技术?
2199人 阅读
2021-03-30

【游戏开发】游戏中的平面阴影怎么做
2158人 阅读
2021-04-08

活动中奖结果公布!快来看看有木有你~
2155人 阅读
2022-02-18

什么行业学得快工资还高?
2141人 阅读
2021-03-30







